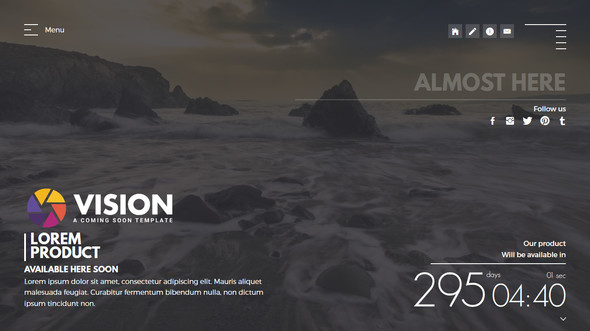
VISION is a responsive “coming soon HTML5” landing page template. It was designed to be mobile friendly. This template was built for those who want minimalist coming soon page, and for those who want to display company information until their website is complete. tags : coming soon, cooking, creative, jquery, minimalist, onepage, photography, presto, responsive, studio, under construction, video, en cours de construction Features: Creative template Beautiful clock 10+ sample layouts included, easily customizable Particles as background (Particle and Snow layer) Video as background (Static file and Youtube) Slideshow pictures as background One Page / Landing page JavaScript + CSS3 Animation Clean, Simple and Minimalist Res... READ MORE

Review Left On 04/16/2022
Hi. I have a problem with the logos. Can you send me an email address to send you screenshots? Thanks

Review Left On 04/23/2022
Hi mivfx, I want to adjust the Vision Template that I feel it’s a little over dim on the background image for my use, however, I didn’t find any guides in the instruction. Please let me know if it’s adjustable and how to do it.
Thank you!

Review Left On 04/30/2022
Hi,
I’ve purchased “VISION” template yesterday, BTW background video doesn’t work on Mobile. Please let us know how to handle this issue ASAP.
Hosoren - Responsive Shopify Theme (Sections Ready)
::
Marky - Marketing Unbounce Landing Page
::
MediCare - Dentist, Medical One Page PSD Template
::
Eivo - Multipurpose Muse Template
::
Child Care - Children & Kindergarten WP Theme

Review Left On 05/03/2022
Hello,
I have purchased Vision and I wonder how can I
1) Only make the countdown pane appear on the first/top page but not the rest?
2) For the about page, what can I do insert text on one column, and pictures on the next?
Thank you so much

Review Left On 05/03/2022
I’m installing this theme to my site but the installation failed due to the following reason.
“The package could not be installed. The theme is missing the style.css stylesheet.
Theme installation failed.”
kindly do the needful

Review Left On 07/06/2022
When I scroll on a laptop, it takes me to another frame (the scroll is automated and takes me to another page/slide), but this doesn’t happen on the phone. How can I also turn on this auto-scroll function on the phone?

Review Left On 08/11/2022
Hello,
In the main.js file, function afterLoad (line 205) handles what happens when a slide is loaded. so there, you can add Javascript rules (add it after line 207) such as :
if (index > 1) {
$('.pane-when').addClass('hidden');
} else {
$('.pane-when').removeClass('hidden');
}
if(isSlide){
slideElem.removeClass('transition');
}

Review Left On 08/15/2022
I would like to show a video background on mobile but I couldn’t. I removed the part show-for-medium-up but still not showing on mobile.
Could you help?

Review Left On 08/24/2022
On website appears to work well, but I have a few issues on the iPhone:
1) iphone social links don’t work. I think because one swipes with the finger and the scrolling is the top ‘layer’, but regular links work under contacts. Can this be fixed?
2) horizontal orientation: there are issues when orientated horizontally, is there a way to prevent horizontal orientation altogether?

Review Left On 08/31/2022
Quick question. Is it possible to add sound to background video? I really really hope there is

Review Left On 09/06/2022
It looks very bad on iPhone 7 in landscape view. Could you please fix it. Because nowadays everybody is using smartphones and I do not want to start with such a bug.
 Flatsome / WP Theme Reviews
Flatsome / WP Theme Reviews