Moharram - Material Design Startup Landing Template
There are no ratings for this item. Be first!
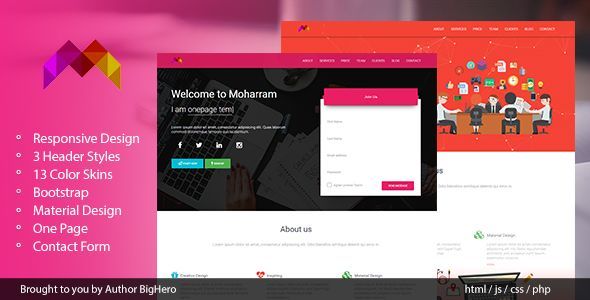
Moharram is a material design responsive startup landing template. It’s onepage, clean and modern design. It has three different header design and 13 different color layouts. Moharram is built with latest HTML5, CSS3, Material Design concept and Bootstrap 3+. The clean and unique design will amaze you. It’s fully responsive and mobile first. WordPress Version Available Template Features 3 Header Style 13 Color Skins One Page Fully Responsive Bootstrap v3 Material Design Working Contact Form Font Awesome Icons SEO Friendly Google Web Fonts HTML 5 \u0026amp; CSS3 W3 Validated Subscribe form Well Commented code Well Documented Sources and Credits: Here is a list of packages and libraries t... READ MORE

Review Left On 04/09/2022
Hi,I buy this template,but when open the index.html in image,I got a problem,the style is wrong.

Review Left On 05/08/2022
Hi. Thanks for purchasing my item. There is a little extra code in that file. We didn’t notice that. We will fix it in the next version. For now, just remove the following code.
http://imgur.com/a/CUzOd
If you have more questions, feel free to ask through email.

Review Left On 05/20/2022
Hi there,
How can i change the image style on product page?
The issue is; when you click the any image of the any product, the image opens all the page. But i want to change the style of the view. And i cannot find that options on woocommerce options. is the theme can do it?
http://moonteks.com.tr/koleksiyonlar
Carnival - Material Event Template
::
Alpha - One Page Agency HTML5 Template
::
Crocus - Electronic HTML5 Template
::
Appa - A Next Gen App Landing Page
::
Supermarket - PSD Templates

Review Left On 07/08/2022
HI
I am unable to see custom.js where I can edit the auto typed text as per documentation
Also please send me your email address so I can ask for customization
Thanks

Review Left On 07/15/2022
Hi Can you please update where to change the theme color currently its pink. I am able to find some color CSS files but failed find where to change.

Review Left On 08/01/2022
Hello,
how do you hide the main menu on mobile, once the user clicks on a button/option?
 Flatsome / WP Theme Reviews
Flatsome / WP Theme Reviews