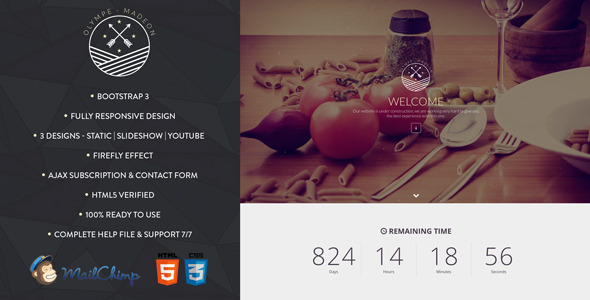
Welcome to OLYMPE ! A Smart Coming soon with a firefly effect )” title=” :)” /\u0026gt; Bootstrap 3.2.0, HTML 5 Verified 100% by the W3C and CSS3. Main features Built with Bootstrap v3.2.0 Firefly effect (easily removable, explained in the help file) 3 designs, Static, Slideshow and YouTube Fully responsive Smooth and light Easy to customise Ready to use Ajax subscribing Contact form Help file Assistance 7/7 (English \u0026amp; Français) OLYMPE is an HTML Template and not a Wordpress plugin. You can easily removed the firefly effect. For those who have purchased this item before the 01/05/2015, if you get an error message regarding the Google Map you have to replace the script at the bottom of your html : Re... READ MORE

Review Left On 04/21/2022
Hi there,
Good quality template
Quick question as I’m trying to push it live this week, how can i reduce the time on the welcome text and logo animation when they first fade in the page? At the moment there is a long waiting time from when the loader (logo with balls) ends till the welcome text and logo appears on top of the background image.
Please advice
thanks
J

Review Left On 04/25/2022
The email is not working for notify me 2 php… what is the best option and how should i do it.

Review Left On 04/30/2022
Hi, I’m having problems installing it; It always says installation failed and missing stylesheet.css
Future - 10 in 1 Coming Soon Template
::
Greyhound - 3 in 1 Parallax Coming Soon Template
::
Øfficer - Responsive WordPress Theme
::
Artemida - Responsive Blog WordPress Theme
::
NOIRVAL - Classy 6 in 1 Coming Soon

Review Left On 04/30/2022
Hi
I am trying to replace the background images in the slideshow version. I have referenced your Help file still need some clarification. II have tried to add one image, however it is not showing up. Please let me know exactly I get my images to display. They are located in the “assets” folder in a folder entitled “img”. In the Index2.html file I have the following:
// * For the slideshow version, write the path in second position your picture unblurred. Reminder, your blurred picture is in the .outer just below.
$.backstretch(
[
"assets/img/DSC00208.png/1920x1280",
"http://placehold.it/1920x1080/F1E7C0/333333&text=Your+second+picture+unblurred",
"http://placehold.it/1920x1080/6C7A89/F8F8F8&text=Your+third+picture"
],
{
duration : 4500,
fade : 1500
}
);
// This second backstretch must contain your blurred picture
$(".outer").backstretch("http://placehold.it/1920x1080/F1E7C0/333333&text=Your+picture+blurred");

Review Left On 05/03/2022
Hello there, I’ve just bought this beautiful OLYMPE template and I’ve got some questions:
1. How can I change the amount of fade for backgroud image? I mean when it gets dark – I want it to get a little bit darker.
2. Where can I change background color when the site is loading?

Review Left On 05/05/2022
How do you change the image please provide instructions for background images, logo, and slide show image
(“http://placehold.it/300×300/F1E7C0/333333&text=logo”)

Review Left On 07/06/2022
Hello!
It’s possible to use in background video, a video hosted on my ftp? (instead of a youtube video)
Thank a lot !

Review Left On 08/26/2022
Contact Form doesn’t work. I tried using different email accounts, from gmail to yahoo and it never receives an email when I send a test message. Can you please help?

Review Left On 09/02/2022
Hi there Madeon,
i bought your Olympe / Coming Soon Template and I have problems with Mailchimp, I only got the error message “Oops. Looks like something went wrong. Please try again later.”
http://www.freundemitkaffee.de
I think all the informations are filled out correctly in the notify-me.php
// Set to “mailchimp” or “file”
$STORE_MODE = “mailchimp”;
// MailChimp API Key findable in your Mailchimp’s dashboard
$API_KEY = “xxxxxa04faf8ce91e142887460079f55-us13”;
// MailChimp List ID findable in your Mailchimp’s dashboard
$LIST_ID = “xxxxxb3e97”;
// After $_SERVER[“DOCUMENT_ROOT”].” , write the path to your .txt to save the emails of the subscribers
$STORE_FILE = $_SERVER[“DOCUMENT_ROOT”].”http://www.freundemitkaffee.de/subscription-list.txt”;
/* * */
// Don’t forget to check the path below
/ ** */
require(‘http://www.freundemitkaffee.de/assets/php-tools/MailChimp.php');
Can you help me pls…
Greetings Simon
P.S. ( i made the x’s in the api key not to post the full original key)

Review Left On 09/27/2022
I have entered all of my MailChimp details however, when submitted, I am taken to http://www.ddcaterers.co.uk/assets/php/notify-me.php and it displays: {"status":"success"}

Review Left On 10/01/2022
Hi,
I just bought your template and thank you as it is very good.
I am trying to get the same background image that you have but cannot find it.(with the food)
Could you please give it to me ?
Also is it possible to get the template finished as your the website with any modification from my side as i like the demo that’s on themeforest please?
Thank you

Review Left On 10/03/2022
Hello – I really love this template! However, I saw that this is HTML and not a Wordpress theme. I’m very new to coding and developing. Is there an easy way to convert this into a Wordpress theme?
 Flatsome / WP Theme Reviews
Flatsome / WP Theme Reviews